Hướng dẫn cơ bản về cách sử dụng thẻ DIV trong thiết kế giao diện Web

Thẻ div (tiếng Anh: division) định nghĩa một phân vùng hoặc vùng trong một tài liệu HTML. Vì vậy, thẻ div thường được dùng để làm vùng chứa các phần tử HTML khác hay dùng để định nghĩa bố cục giao diện của 1 trang đơn giản.
Contents
Xác định kích thước chiều rộng (width) website
Trong thiết kế Web, người ta chỉ cần nắm được thông số chiều rộng (width) của 1 trang web để biết thiết kế trang Web này như nào. Do trang web được hiển thị trên màn hình desktop, laptop, tablet, mobile,… có chiều rộng màn hình khác nhau. Vì vậy, các nhà thiết kế Web thường thiết lập chiều rộng bằng tỉ lệ % và kết hợp với Bootstrap (hoặc framework) để xây dựng giao diện Web đáp ứng (responsive), tức đáp ứng hiển thị theo kích thước màn hình.
Trong bài viết hướng dẫn bạn canh kích thước chiều rộng bằng đơn vị px (pixel), nếu bạn dùng đơn vị % thì cũng tương tự. Chúng ta sẽ lấy kích thước 1024px làm chuẩn do kích thước chiều rộng ở mức trung bình với 1 giao diện Web trên Desktop/Laptop. Trừ đi kích thước của thanh kéo dọc bên phải (scrollbar) thì bạn có kích thước chiều rộng rơi tầm 980px là ổn. Bạn có thể định nghĩa kích thước chiều rộng khác là tùy ý.
Nếu bạn dùng div với độ rộng bằng đơn vị px để canh kích thước màn hình thì khi phóng to thu nhỏ giao diện sẽ bị bể. Để giải quyết tình trạng đó, bạn phải dùng phong cách (css, ví dụ @media screen…) theo từng màn hình, cách này có thể hơi phức tạp với bạn chưa hiểu gì về thiết kế giao diện. Nếu không, bạn phải dùng Bootstrap hay framework tương tự để giải quyết vấn đề thay đổi kích thước màn hình. Tạm thời bạn cứ bám theo bài này để học cách canh div trước đã.
Định nghĩa phong cách body
Trong bài này dùng thẻ style ở phần tử head, bạn có thể lưu style bằng file riêng biệt nếu muốn, chẳng hạn lưu file riêng thì code thế này:
<head> <link rel="stylesheet" type="text/css" href="tentaptincuaban.css"> </head>
Chúng ta dùng phong cách margin: 0 auto để mô tả bố cục tự động canh giữa (canh đều hai bên). Nếu không giao diện của bạn nằm lệch hẳn bên trái, nhìn không thẩm mỹ.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<style>
body
{
margin: 0 auto; // canh bố cục đều 2 bên, dòng này bắt buộc phải có
}
</style>
</head>
<body>
Nội dung...
</body>
</html>
Bố cục website
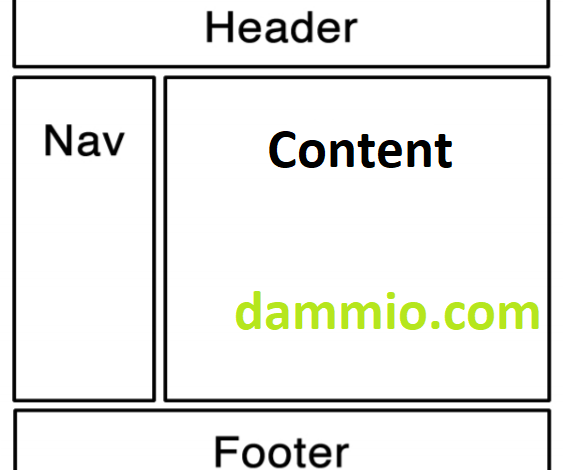
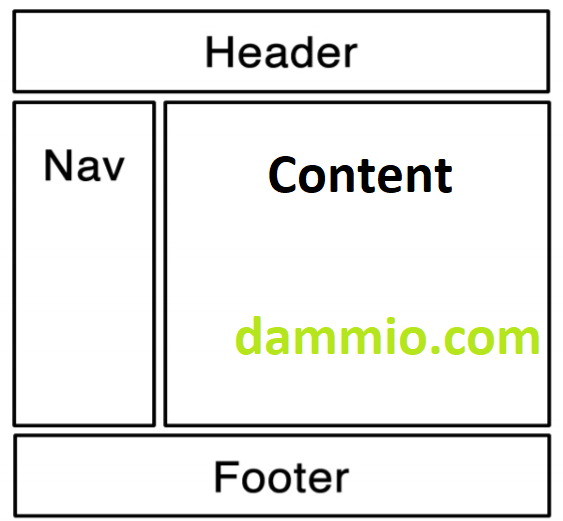
Chúng ta sẽ thiết kế một website đơn giản có bố cục gồm:

- Phần Header: phần đầu trang chứa logo, banner,… và các thông tin khác
- Phần Nav: phần bố cục bên trái chứa menu và liên kết.
- Phần Content: phần chứa nội dung website.
- Phần Footer: chứa menu phụ, thông tin bản quyền website.
Trong thẻ body, bạn phải phân chia bố cục bằng thẻ div như sau. Hãy chú ý đọc thật kỹ và chậm rãi dòng giải thích sau.
Đầu tiên bạn dùng 1 thẻ div với class=”wrap” để bao toàn bộ giao diện lại. Thuộc tính class sử dụng cho div để định nghĩa phong cách ở phần style phía trên. Thuộc tính class có thể sử dụng cho nhiều div. Trái lại, thuộc tính id cũng tương tự class, nhưng chỉ sử dụng cho 1 vùng div về mặt lý thuyết, trên thực tế bạn có dùng cho nhiều div nếu muốn.
Tiếp theo, bạn sử dụng 1 vùng div với id=”header” để tạo header. Để chắc ăn, bạn sử dụng 1 div với class=”main” để bao phần nội dung chính lại, trong đó chứa 2 div, 1 div với class=”nav” là phần menu, 1 div với class=”content” là phần nội dung. Cuối cùng sử dụng vùng div với id=”footer” để làm phần chân trang.
... <body> <div class="wrap"> <!-- sử dụng 1 div bao hết nội dung web lại --> <div id="header"> <!-- phần header --> DAMMIO.COM </div> <div class="main"> <!-- bao phần nội dung chính --> <div class="nav"> Nội dung menu </div> <div class="content"> Nội dung chính </div> </div> <!-- kết thúc nội dung chính --> <div id="footer"> <!-- phần header --> Bản quyền thuộc về DAMMIO.COM nhé các bạn! <3 <3 <3 </div> </div> <!-- sử dụng 1 div bao hết nội dung web lại --> </body> ...
Định nghĩa phong cách
Sau khi phân chia xong vùng div theo bố cục, giờ là lúc bạn định nghĩa phong cách cho từng vùng ở thẻ style nằm đầu trang. Mỗi thẻ div bạn cần phải có một số thông số như sau:
- width: chiều rộng
- float: thuộc tính canh div theo left, right, center, justify (canh đều). Trong bài thì dùng float:left vì các vùng div sẽ canh từ trái sang để dễ theo dõi bố cục.
- background-color: tạo màu nền cho vùng div để theo dõi, khi nào xong giao diện có thể xóa đi.
Ví dụ, tạo phong cách cho vùng div header như sau:
<style>
...
/* id="header" thì phải định nghĩa bằng dấu # và tên id (header) */
#header
{
width: 980px; /* kích thước chiều rộng trang web */
float: left; /* canh div từ trái sang */
background-color: yellow; /* tạo màu để dễ nhìn */
}
...
</style>
...
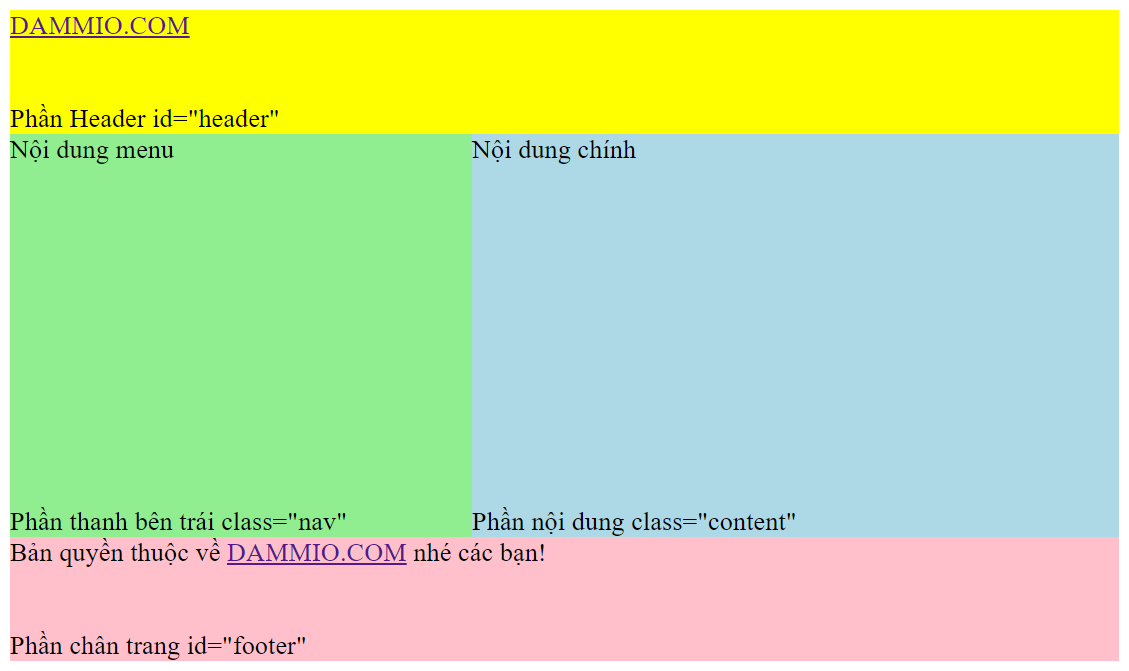
Sau đây là đầy đủ đoạn mã với màu sắc các vùng để dễ nhìn, sau khi thiết kế xong có thể gỡ ra.

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<style>
body
{
margin: 0 auto; /* canh bố cục đều 2 bên */
padding: 0;
width: 980px;
}
.wrap
{
width: 980px; /* kích thước chiều rộng trang web */
float: left; /* canh div từ trái sang */
}
/* id="header" thì phải định nghĩa bằng dấu # và tên id (header) */
#header
{
width: 980px; /* kích thước chiều rộng trang web */
float: left; /* canh div từ trái sang */
background-color: yellow; /* tạo màu để dễ nhìn */
}
.main
{
width: 980px; /* kích thước chiều rộng trang web */
float: left; /* canh div từ trái sang */
}
/* chiều rộng của 2 vùng div "nav" và "content" phải bằng tổng độ rộng của trang */
/* chú ý padding, border, margin có thể ảnh hưởng đến độ rộng của trang web */
.nav
{
width: 280px; /* kích thước chiều rộng của vùng thanh bên */
float: left; /* canh div từ trái sang */
background-color: lightgreen; /* tạo màu để dễ nhìn */
}
.content
{
width: 700px; /* kích thước chiều rộng của vùng nội dung */
float: left; /* canh div từ trái sang */
background-color: lightblue; /* tạo màu để dễ nhìn */
}
#footer
{
width: 980px; /* kích thước chiều rộng của vùng nội dung */
float: left; /* canh div từ trái sang */
background-color: pink; /* tạo màu để dễ nhìn */
}
</style>
</head>
<body>
<div class="wrap"> <!-- sử dụng 1 div bao hết nội dung web lại -->
<div id="header"> <!-- phần header -->
<a href="https://www.dammio.com">DAMMIO.COM</a> <br/></br></br> <!-- dùng thẻ br để xuống dòng làm vùng to ra dễ nhìn -->
Phần Header id="header"
</div>
<div class="main"> <!-- bao phần nội dung chính -->
<div class="nav">
Nội dung menu <br/></br></br> Phần thanh bên trái class="nav"
</div>
<div class="content">
Nội dung chính <br/></br></br> Phần nội dung class="content"
</div>
</div> <!-- kết thúc nội dung chính -->
<div id="footer"> <!-- phần header -->
Bản quyền thuộc về <a href="https://www.dammio.com">DAMMIO.COM</a> nhé các bạn! <br/></br></br>
Phần chân trang id="footer"
</div>
</div> <!-- sử dụng 1 div bao hết nội dung web lại -->
</body>
</html>
Sau đây là giao diện trang web chỉ trang trí bằng đường viền border và bỏ nền màu sắc.

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<style>
body
{
margin: 0 auto; /* canh bố cục đều 2 bên */
padding: 0;
width: 982px;
}
.wrap
{
width: 982px; /* kích thước chiều rộng trang web */
float: left; /* canh div từ trái sang */
border:1px solid #AAA;
}
/* id="header" thì phải định nghĩa bằng dấu # và tên id (header) */
#header
{
width: 980px; /* kích thước chiều rộng trang web */
float: left; /* canh div từ trái sang */
border-bottom:1px dashed #AAA;
}
.main
{
width: 980px; /* kích thước chiều rộng trang web */
float: left; /* canh div từ trái sang */
}
/* chiều rộng của 2 vùng div "nav" và "content" phải bằng tổng độ rộng của trang */
/* chú ý padding, border, margin có thể ảnh hưởng đến độ rộng của trang web */
.nav
{
width: 279px; /* kích thước chiều rộng của vùng thanh bên */
float: left; /* canh div từ trái sang */
border-right:1px solid #999; /* tạo viền bên phải */
}
.content
{
width: 700px; /* kích thước chiều rộng của vùng nội dung */
float: left; /* canh div từ trái sang */
}
#footer
{
width: 980px; /* kích thước chiều rộng của vùng nội dung */
float: left; /* canh div từ trái sang */
border-top:1px dashed #AAA;
}
</style>
</head>
<body>
<div class="wrap"> <!-- sử dụng 1 div bao hết nội dung web lại -->
<div id="header"> <!-- phần header -->
<a href="https://www.dammio.com">DAMMIO.COM</a> <br/></br></br> <!-- dùng thẻ br để xuống dòng làm vùng to ra dễ nhìn -->
Phần Header id="header"
</div>
<div class="main"> <!-- bao phần nội dung chính -->
<div class="nav">
Nội dung menu <br/></br></br><br/></br></br><br/></br></br><br/></br></br> Phần thanh bên trái class="nav"
</div>
<div class="content">
Nội dung chính <br/></br></br><br/></br></br><br/></br></br><br/></br></br> Phần nội dung class="content"
</div>
</div> <!-- kết thúc nội dung chính -->
<div id="footer"> <!-- phần header -->
Bản quyền thuộc về <a href="https://www.dammio.com">DAMMIO.COM</a> nhé các bạn! <br/></br></br>
Phần chân trang id="footer"
</div>
</div> <!-- sử dụng 1 div bao hết nội dung web lại -->
</body>
</html>
Kết luận
Bài viết giúp bạn đã hiểu và làm thế nào để sử dụng div để phân chia bố cục và xây dựng giao diện website. Tuy nhiên, với nội dung 1 bài như thế này thì khó có thể giúp các bạn hiểu hết về mọi trường hợp trong thiết kế giao diện web. Do đó, nếu bạn có thắc mắc xin để lại bình luận. Xin cảm ơn!